15:55 Индивидуализация сайта. Часть 1. Надпись в PROMO. |
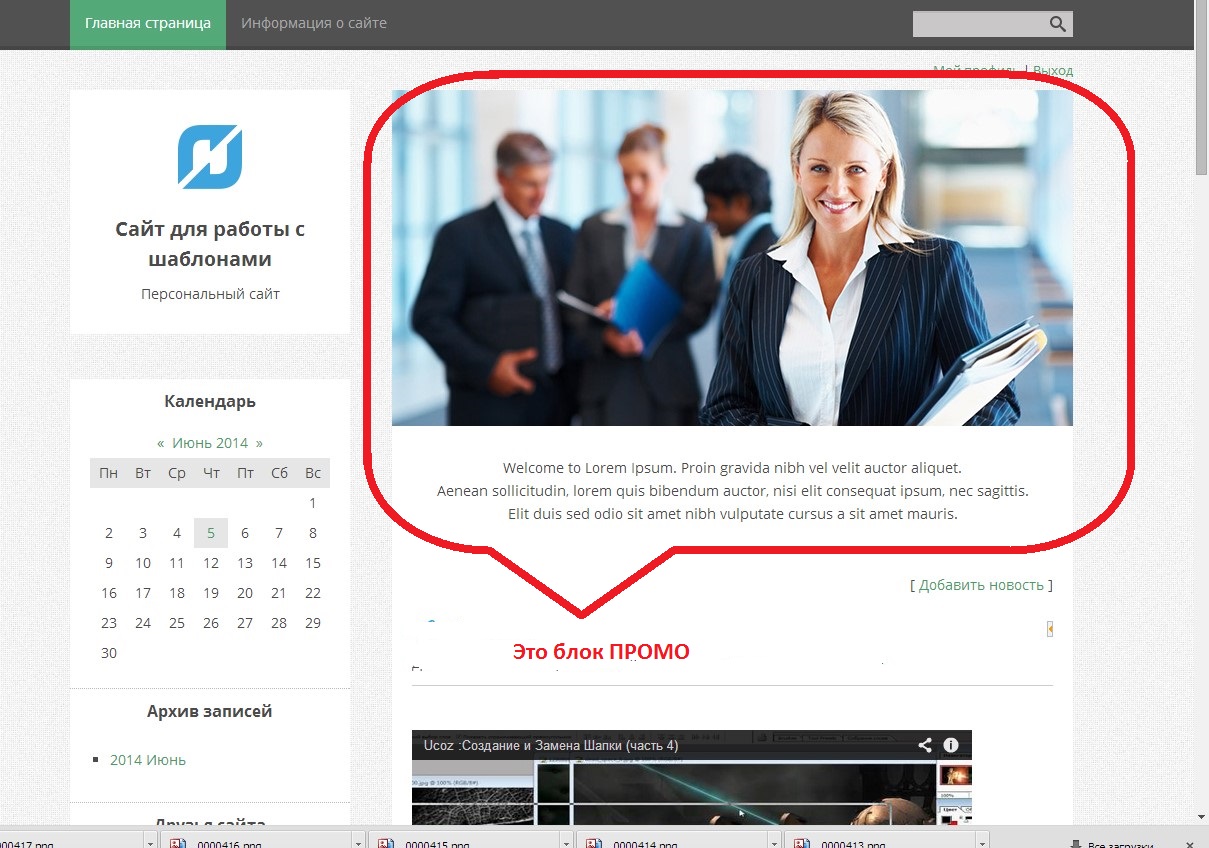
Данный мастер-класс создан на тестовом сайте. Предлагаю мастер-классы по персонификации вашего сайта. Разнообразие шаблонов, плюс минимальные действия над сайтом и у вас получается индивидуальный ни на чей не похожий сайт. Достаточно поменять некоторые надписи, заменить картинки и фон, возможно потребуется поменять цветовую схему. Для выполнения этих действий достаточно начальных знаний HTML, представления о CSS. А самое главное логики и внимательности. Очень профессионально и привлекательно выглядят сайты с ПРОМО-блоком. Среди списка шаблонов они выделяются крупной картинкой на титульной странице. Это шаблоны 2011 и 2012. Работать будем над дизайном №1084.
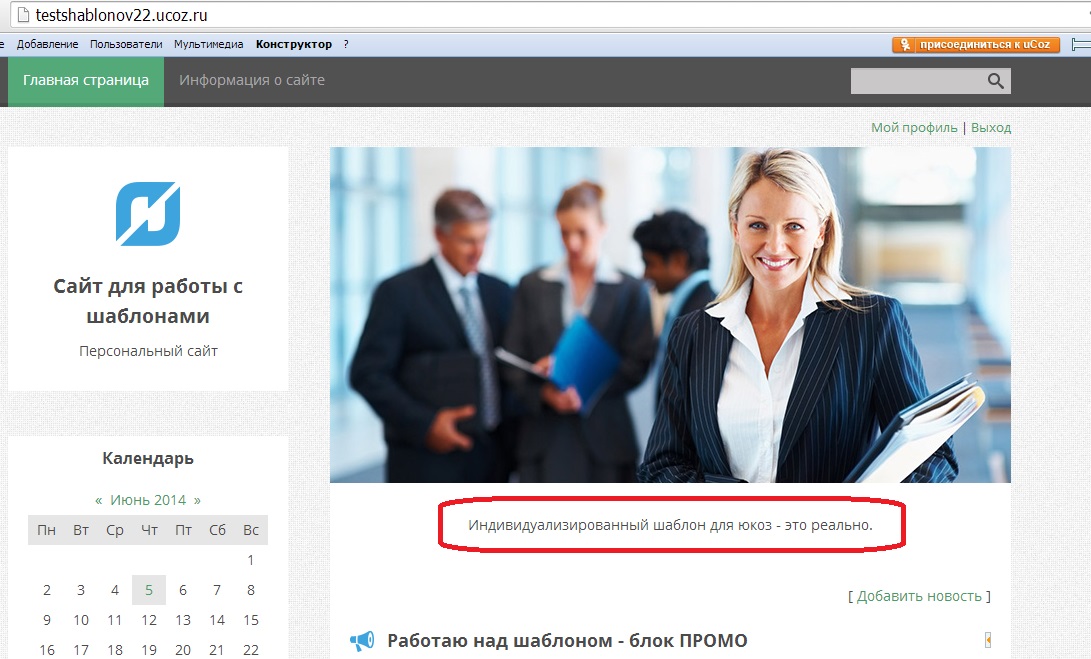
Начальный вид моего сайта:
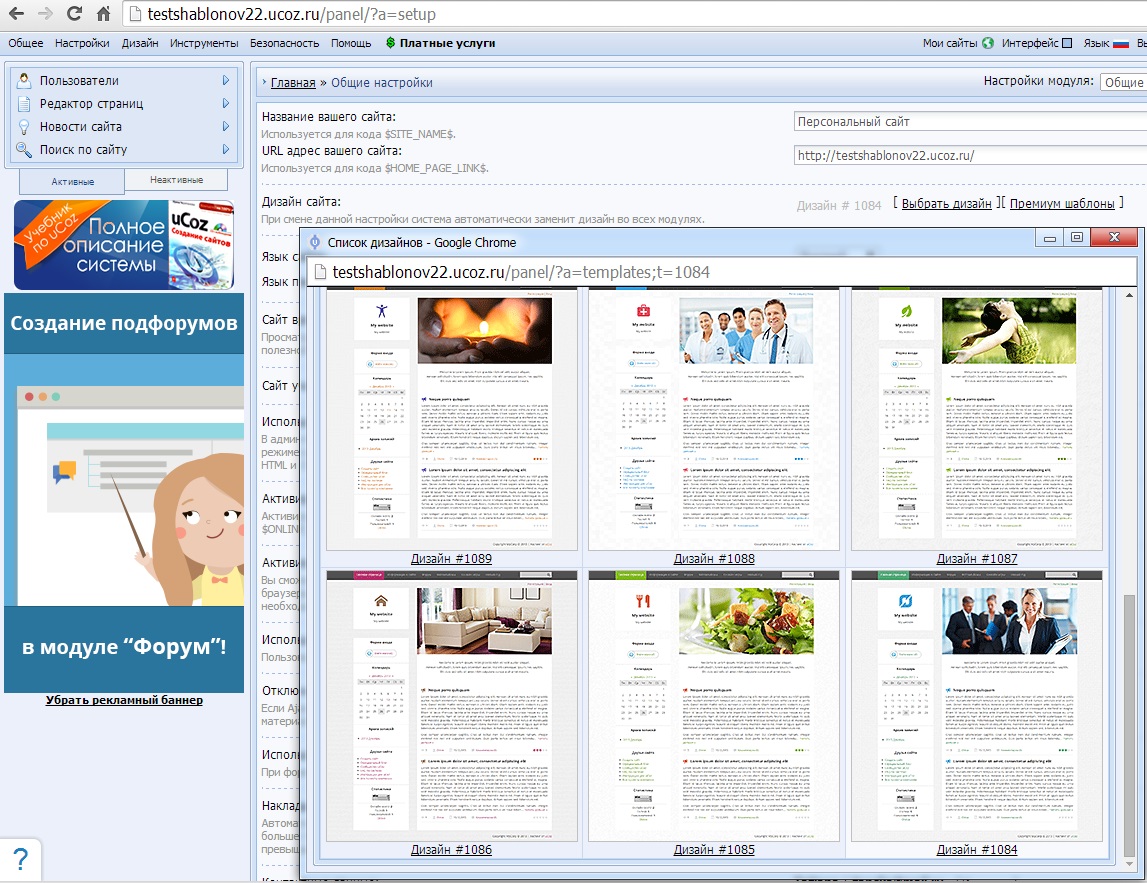
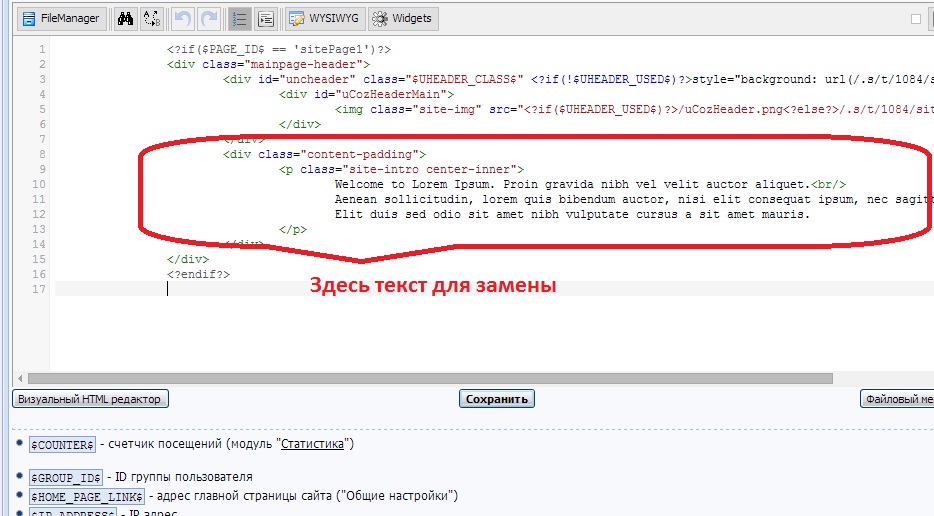
Заходим в панель администратора в пункт Управление дизайном. На любом этапе работы справа вверху кнопка Backup шаблонов поможет не потерять труды. В глобальных блоках находим PROMO. Далее видим текст внутри кода:
Аналогично с другими подобными шаблонами. |
|
|
| Всего комментариев: 0 | |


 Первое, что явно выглядит не профессионально - надпись под изображением в блоке промо:
Первое, что явно выглядит не профессионально - надпись под изображением в блоке промо: Заменим текст. Прежде чем химичить создадим бек-ап версию шаблона и поле каждого результативного изменения будем эту операцию повторять. Дело в том, что юкоз капризен, при работе со своим сайтом пришлось мне достаточно долго биться, чтобы надпись осталась на века.. Первое время грешила, на кэш браузера. Но смена одного браузера на другой результат не дала.
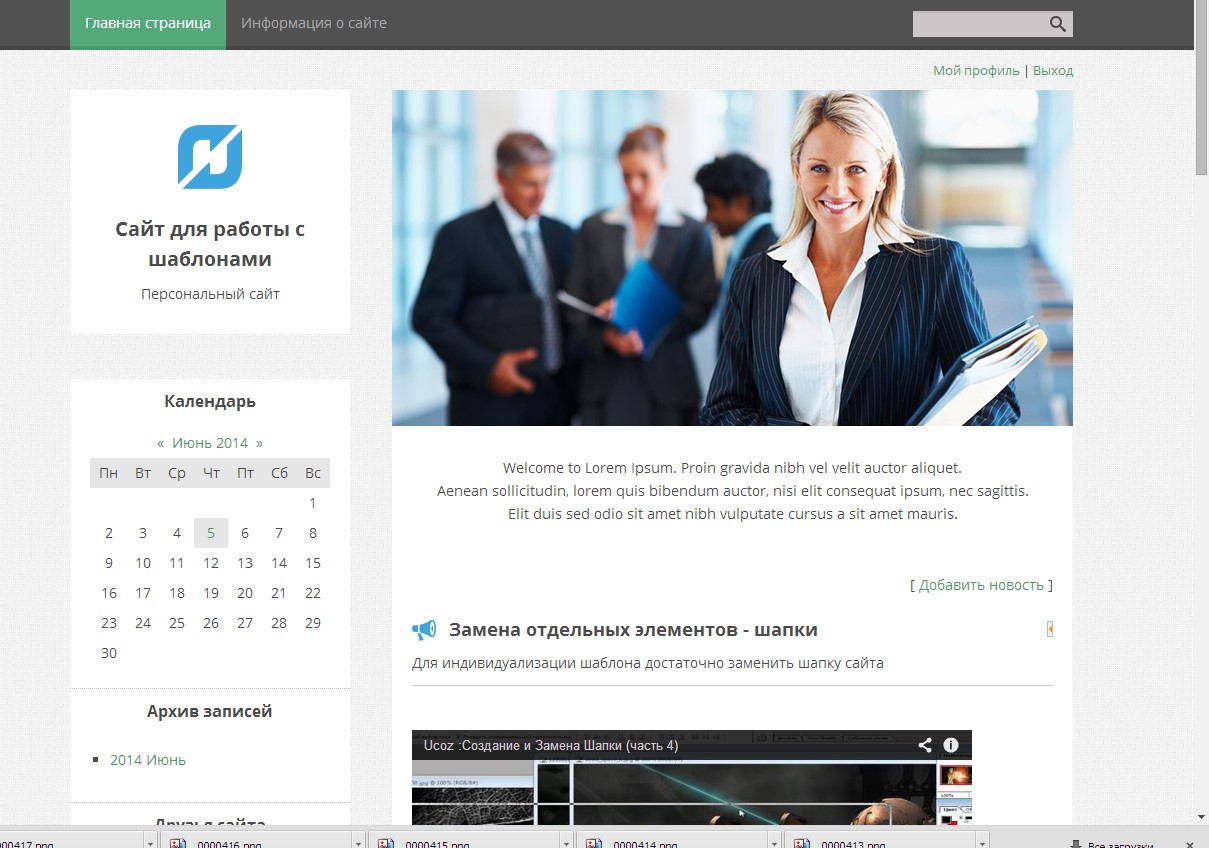
Заменим текст. Прежде чем химичить создадим бек-ап версию шаблона и поле каждого результативного изменения будем эту операцию повторять. Дело в том, что юкоз капризен, при работе со своим сайтом пришлось мне достаточно долго биться, чтобы надпись осталась на века.. Первое время грешила, на кэш браузера. Но смена одного браузера на другой результат не дала. Меняем текст по своему желанию. Жмем сохранить и проверяем результат:
Меняем текст по своему желанию. Жмем сохранить и проверяем результат: